Maze
Improving the usability tests creation

Intro
I worked on this design problem during Memorisely's Bootcamp in UX/UI Design. I collaborated with a small team of designers around the world. The goal of this case study is to outline the different phases of the design process which I went through.
Role
User Research
Product Strategy
UX Design
UI Design
Prototyping
Usability Testing
Tools
Notion
FigJam
Figma
Maze
Timeline
5 weeks
Problem
The problem to be solved is navigating and understanding how to create usability tasks in Maze.
It is also not too clear for users that they have the ability to add follow-up questions to track the success of each task.
Hypothesis
When a user adds a new question to their Usability Test, they have to create a new block which causes a problem as it is not clear how the task and the follow-up questions are related.
Solution
The final solution included 4 main changes :
Optimization of the experience of adding blocks.
Including the follow-up questions within the mission block.
Guidance on task creation.
Suggestions of follow-up questions.
This prototype includes the different solutions and interactions.
Created using Figma
Questions & Observations
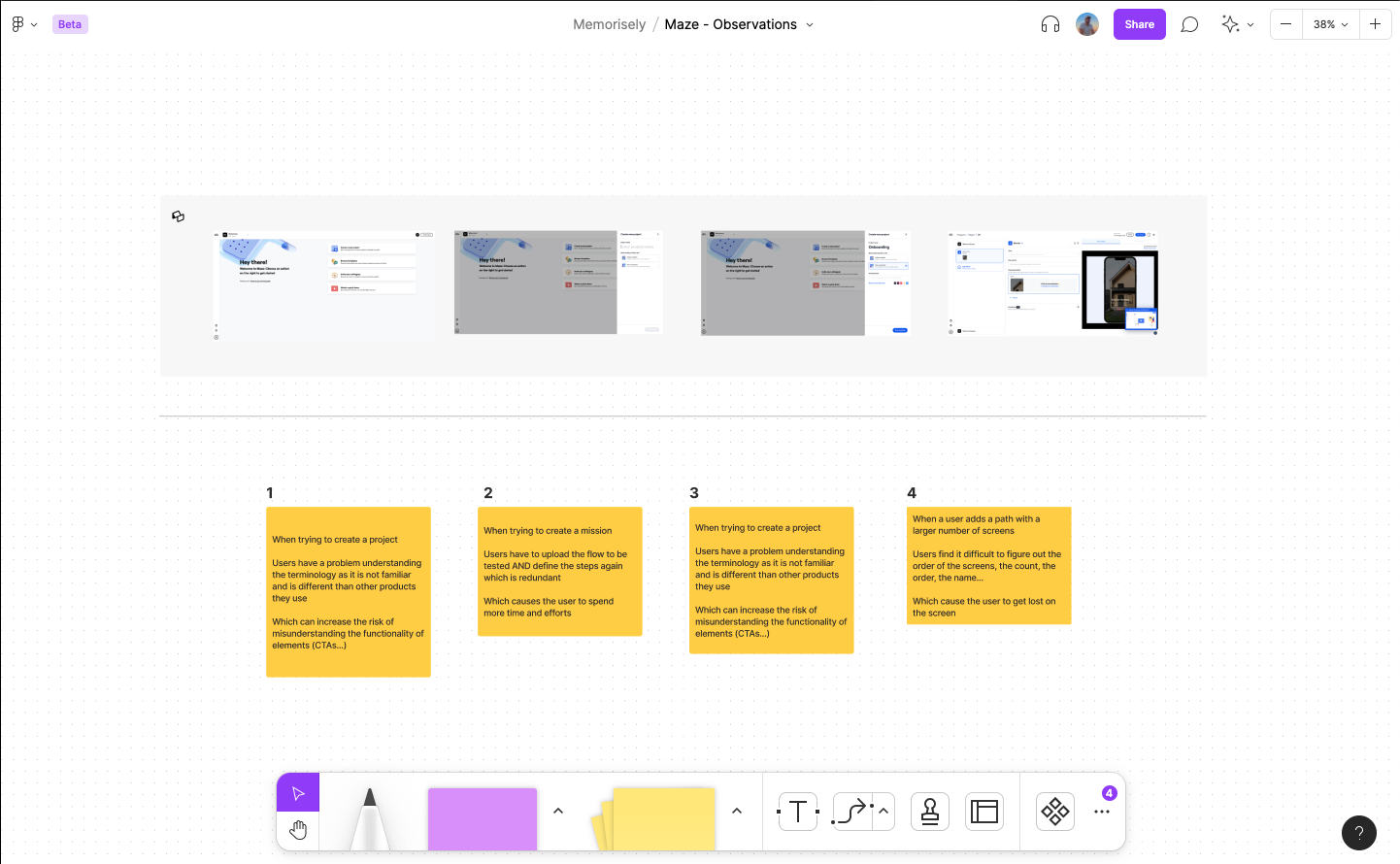
To help me better frame any problems with the product, I began by forming some questions and observations I have about the product using FigJam.
To easily document these I followed the structure [situation], [response], [problem to business or experience] to ensure I'm aware of users and business needs.
1.
When trying to add a question/related block to a mission
Users have to go to the side panel and add a new block
Which causes the user to be frustrated because they wouldn’t find what that expected
2.
When trying to create a mission
Users have to upload the flow to be tested AND define the steps again which is redundant
Which causes the user to spend more time and efforts
3.
When trying to create a project
Users have a problem understanding the terminology as it is not familiar and is different than other products they use
Which can increase the risk of misunderstanding the functionality of elements (CTAs...)
4.
When a user adds a path with a larger number of screens
Users find it difficult to figure out the order of the screens, the count, the order, the name...
Which cause the user to get lost on the screen

Assumptions
We believe that to attach adding a question/block to a mission, the CTA should be within the column which will help the user associate the follow-up question with the mission.
We believe that using the same terminology as other familiar platforms would make test creation easier and more intuitive. Which will improve the experience of adding tasks to the mission blocks.
We believe that if we reduced the number of options displayed for adding blocks, we will minimize the time it takes the user to make a decision.
Research Goal
The goal of this survey is to understand how designers create tasks for usability tests. In addition to the pain points they face during that.
Research
To confirm my observations and begin forming a hypothesis backed by data, I created a user survey to uncover the core problems with the product that I could prioritize for the user and the business needs.
Survey questions
Have you ever conducted a usability test?
Yes | NoHow often do you run usability tests?
Daily | weekly | Monthly | Open field (Please specify)What are the tools you use(d) to prepare for usability tests?
Figma | Notion | Miro | InVision | Adobe Xd | Open field (Please specify)What do you prepare for a usability testing session?
Prototypes | Tasks | Instructions | Follow up questions | Open field (Please specify)How detailed/thorough are your instructions?
General - Detailed (scale)Do you ask follow-up questions after testing a task?
Yes/No | Opinion scale | Multiple choice | Open question | Open field (Please specify)What difficulties do you face when preparing for a usability test?
Open field
Synthesis
Having shared my survey with users of the product, the next stage of my case study was focused on synthesizing the data to recognize trends and form a hypothesis.
Screenshot of survey results added to Notion
During the synthesis, I segmented user responses and used an affinity map to prioritize the problems of users in line with business needs.
How might we
With a picture of the problem at hand starting to come into place, we jumped into the ideation phase and worked through the solution design model, identifying users actual behavior, and optimal behavior.
This allowed me to form a how might we statement to begin forming a solution.
How might we help Maze users to write tasks that are not leading and ask the right follow-up questions?
Ideation
To avoid following the first idea I conducted a series of ideation techniques. This allowed me to consider an array of solutions. Following ideation, I mapped what could be improved or added to the product

